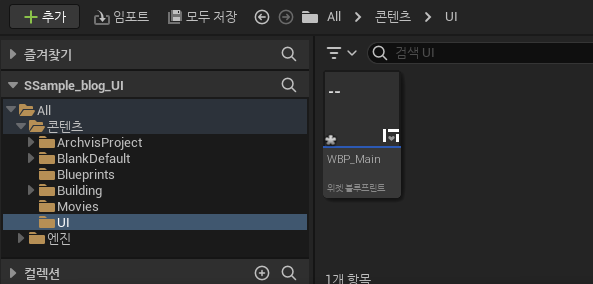
오늘은 저번시간에 제작한 배열변수를 활용해 버튼을 클릭하면 해당 카메라로 이동하는 블루프린트를 제작하겠습니다. WBP_Main을 실행합니다. 그다음 Button_cam1을 클릭한 후 왼쪽 아래에 보이는 클릭 시 + 버튼을 눌러 노드를 생성합니다. Button_cam2도 동일한 방법으로 클릭 노드를 생성합니다. 배열 변수를 get 형태로 가져온 뒤 for each loop 노드와 연결시킵니다. array element를 드래그 앤 드롭 후 get camera num을 클릭합니다. (만약 해당 그래프를 찾을 수 없다면, 이전 강의글을 다시 참고하시길 바랍니다.) camera num을 드래그 앤 드랍후 equal을 클릭합니다. eqaul 그래프의 숫자를0->1로 변경합니다. 그리고 부울(bool)을 드래그 앤..