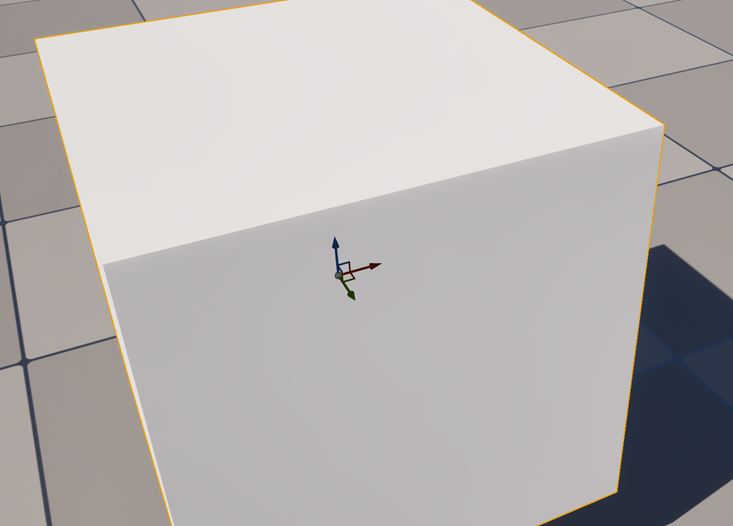
안녕하세요! 오늘은 언리얼 엔진에서 매우 중요하지만 초보자들이 종종 간과하는 개념인 '피벗(Pivot)'에 대해 알아보겠습니다. 피벗은 게임 개발에서 오브젝트의 회전과 이동의 기준점 역할을 하며, 이를 제대로 이해하면 더 정교한 오브젝트 조작이 가능해집니다.피벗이란 무엇인가?피벗은 간단히 말해 오브젝트의 중심점 또는 기준점입니다. 이 점을 중심으로 오브젝트가 회전하고, 이동할 때 이 점을 기준으로 위치가 계산됩니다. 다른 3D 소프트웨어에서는 '오리진(Origin)' 또는 '트랜스폼 중심(Transform Center)'이라고 불리기도 합니다.왜 피벗이 중요한가?정확한 회전: 오브젝트를 회전시킬 때 피벗이 중심이 됩니다. 피벗 위치에 따라 회전 결과가 완전히 달라질 수 있습니다.부모-자식 관계: 피벗은 ..