오늘은 저번 시간에 만든 버튼을 클릭하면 해당 카메라의 시점으로 멋지게 바뀌는 애니메이션 기능을 만들어보겠습니다.
WBP_Main을 실행합니다.

그래프 창에서 Event Construct를 검색해 클릭합니다.(이미 그래프 창에 해당 이벤트가 있을 수 있습니다.)

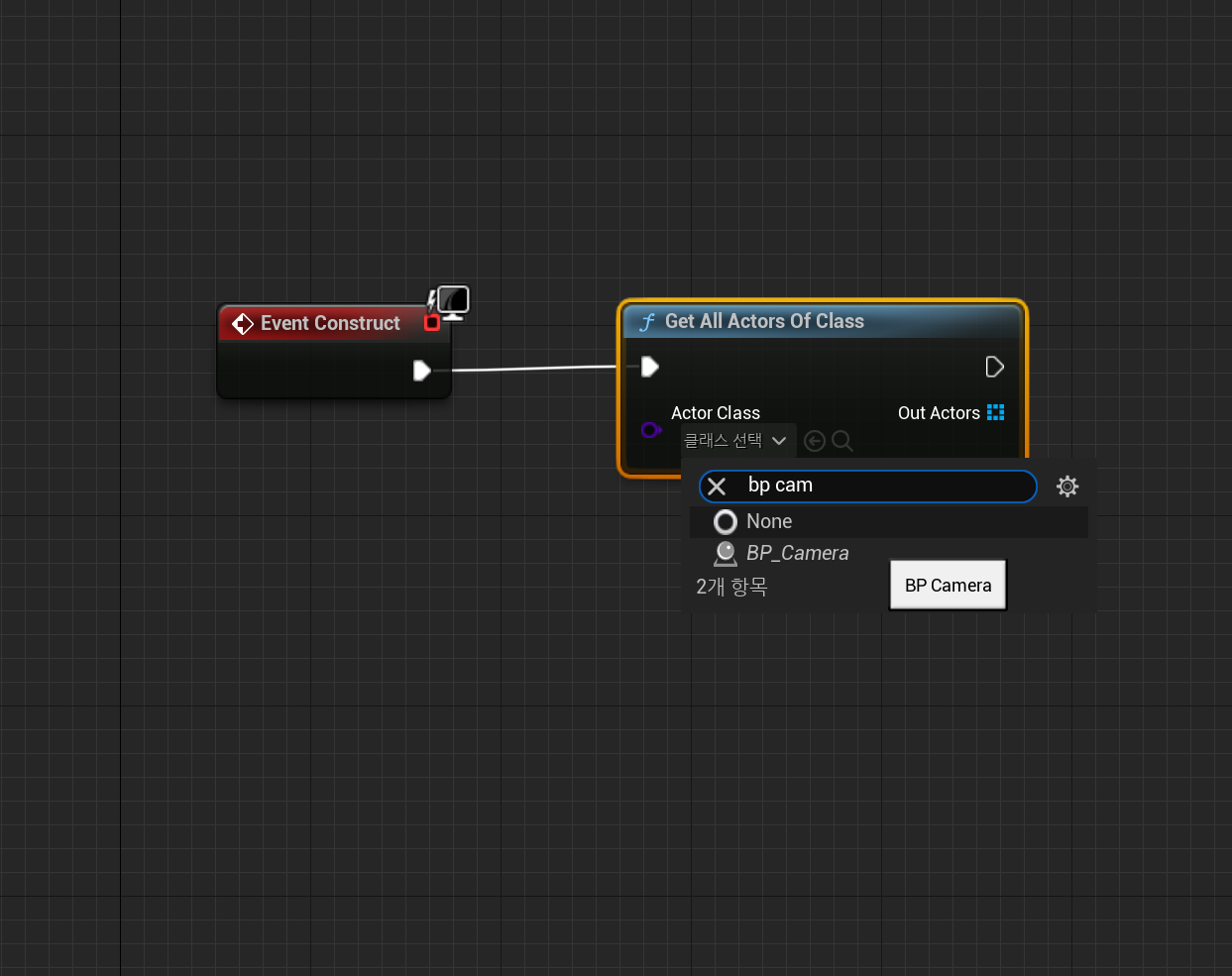
그리고 Get All Actors Of Class를 검색해 클릭합니다.

그다음 클래스 선택 > BP_Camera를 검색해 클릭합니다.

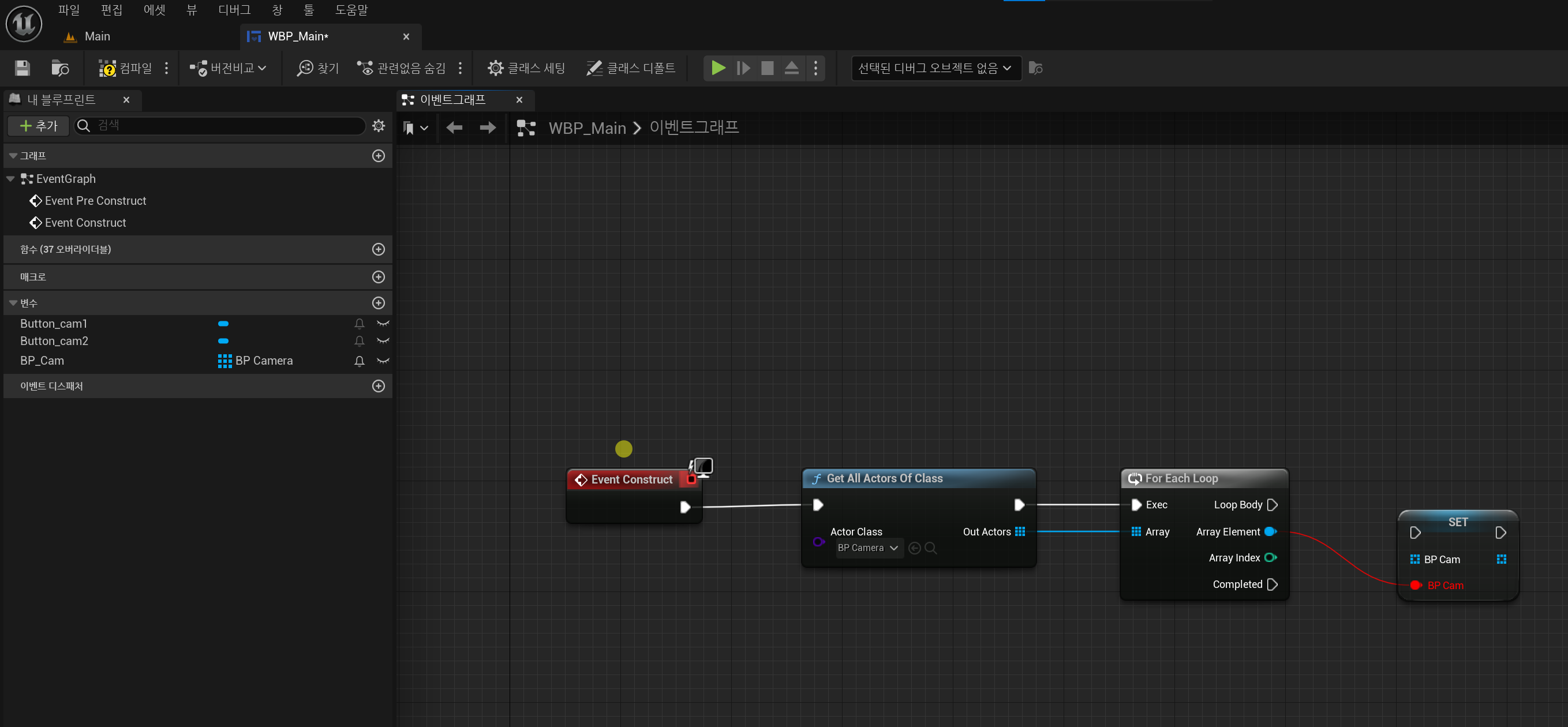
그다음 For Each Loop를 검색해 클릭하고 아래 그림과 같이 선을 연결시켜 줍니다.

그리고 Array Element를 드래그 앤 드롭해 변수로 승격을 클릭합니다. 변수 이름을 BP_Cam으로 변경합니다.


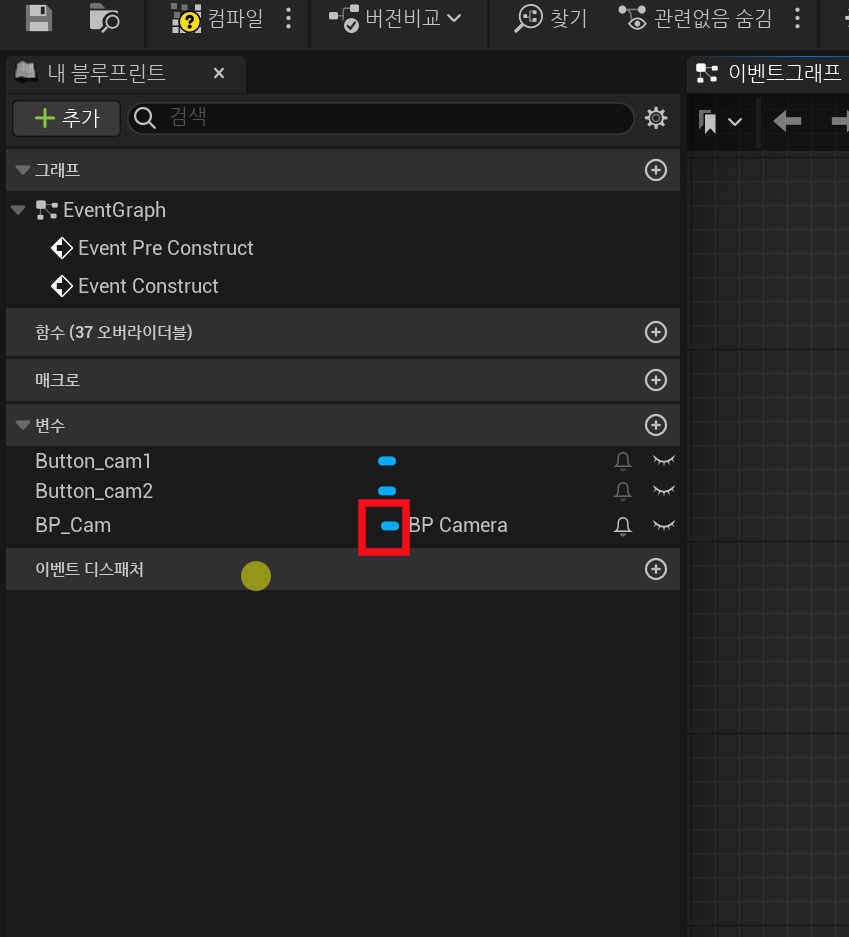
아래 그림에서 빨간색 네모 안에 있는 버튼을 우클릭합니다. 그리고 배열로 변경합니다. 아래 그림과 같은 오류메시지가 나타나면 변수 타입 변경을 클릭합니다.


변수 타입이 아래 그림과 같이 변경되면 성공입니다. 그리고 그래프에서 SET BP_Cam은 삭제합니다.


만들어진 배열 변수를 그래프로 가져옵니다. 드래그 앤 드롭 후 Get을 선택합니다.


그리고 해당 배열 변수를 드래그 앤 드롭해 Add를 검색 후 클릭합니다.(배열 Add를 선택!)

그다음 아래 그림과 같이 연결합니다.

이제 해당 배열 변수가 초기화될 수 있도록 블루프린트를 만들어 보겠습니다.
(에디터를 실행할 때마다 배열변수를 초기화해야 누적으로 쌓이는 값들을 관리할 수 있습니다)
그래프 빈 곳에서 우클릭 후Destruct를 검색해 클릭합니다.

그리고 해당 배열 변수를 Get으로 가져와 Clear를 검색해 클릭합니다. 그리고 아래 그림과 같이 연결합니다.


지금까지 WBP_Main 블루프린트에 레벨에 배치된 모든 BP_Cam 배열 변수에 저장하는 방법에 대해 설명했습니다.
이후에는 해당 배열 변수를 활용해 버튼을 클릭하면 해당 카메라로 화면이 멋지게 변경되는 방법에 대해 설명드리겠습니다.
'Unreal 강의 > 건축시각화 UI' 카테고리의 다른 글
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 7 (0) | 2024.01.24 |
|---|---|
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 5 (0) | 2024.01.04 |
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 4 (0) | 2023.12.31 |
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 3 (0) | 2023.12.25 |
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 2 (0) | 2023.12.19 |