UI를 화면에 배치하는 방법과 클릭했을 때 Hello가 출력되도록 만들어보겠습니다.
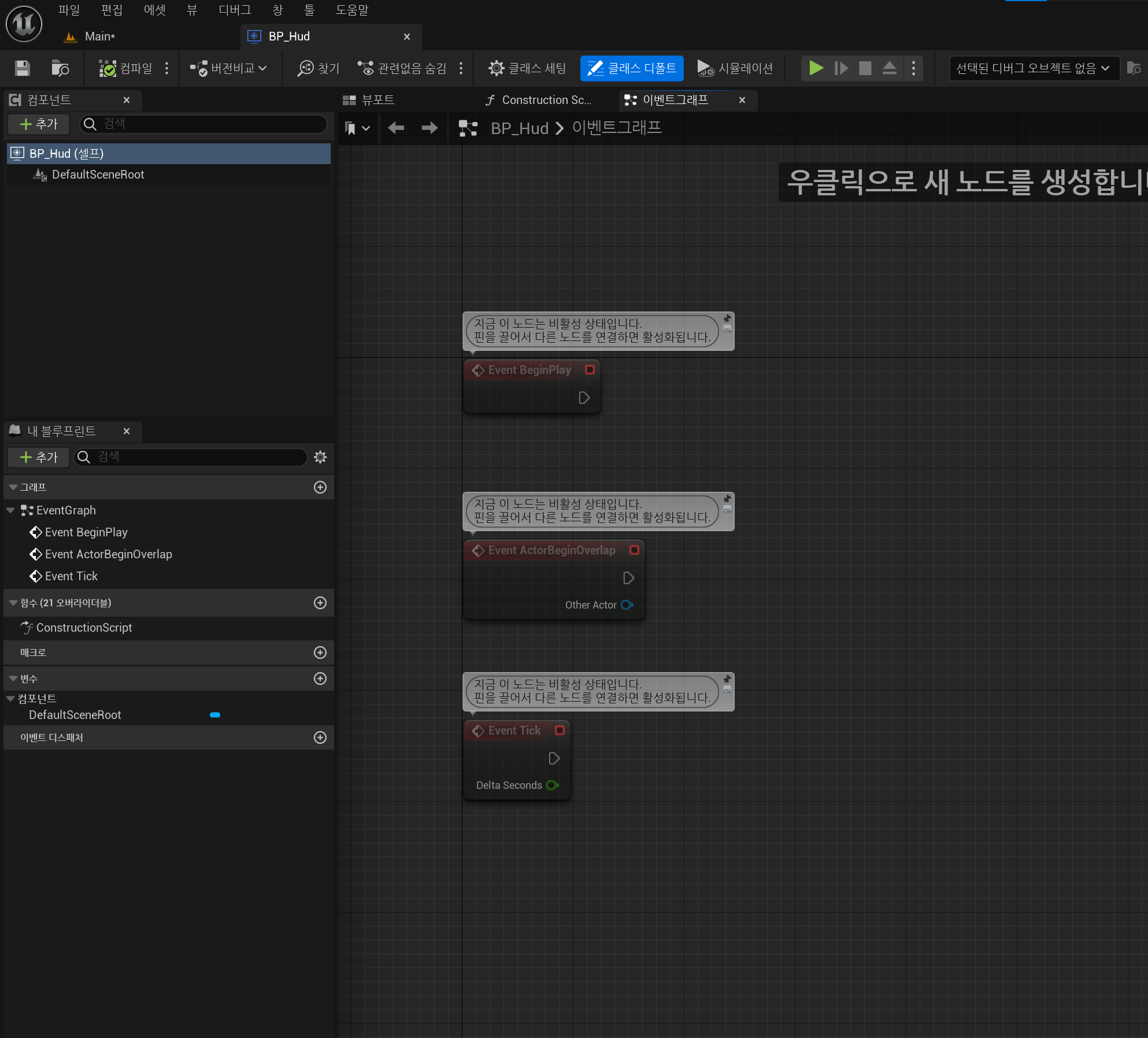
저번 강의에서 만든 BP_Hud를 실행해 보겠습니다.


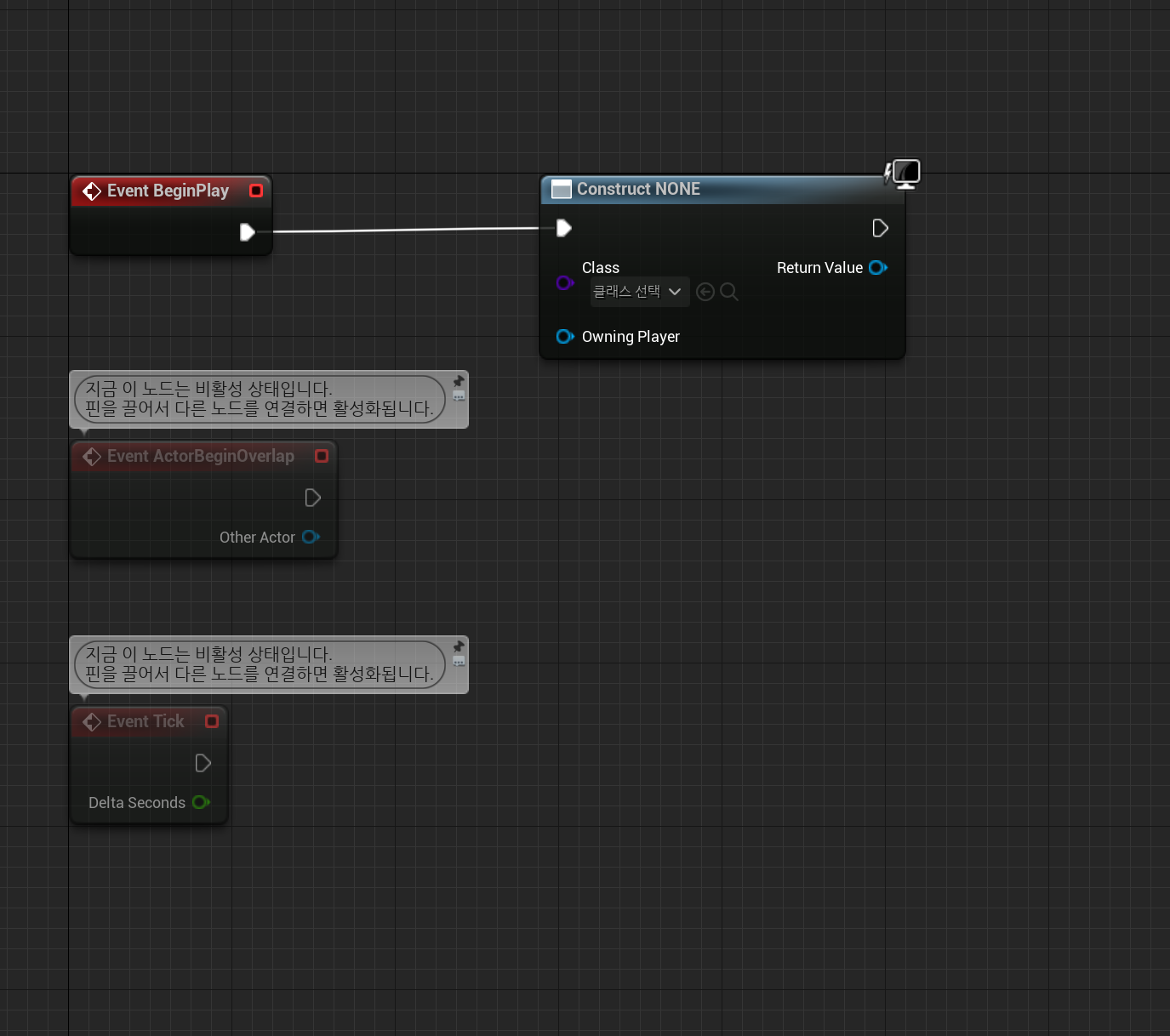
우클릭으로 "Create Widget"을 찾아 클릭합니다. 그리고 클래스 선택 > WBP_Main(전 강의에서 만든 위젯 블루프린트)를 선택한 후 노드를 BeginPlay와 연결



Create Widget 노드의 오른쪽에 배치되어있는 Return Value를 드래그 앤 드롭 후 검색창에 Add ViewPort를 찾아 클릭


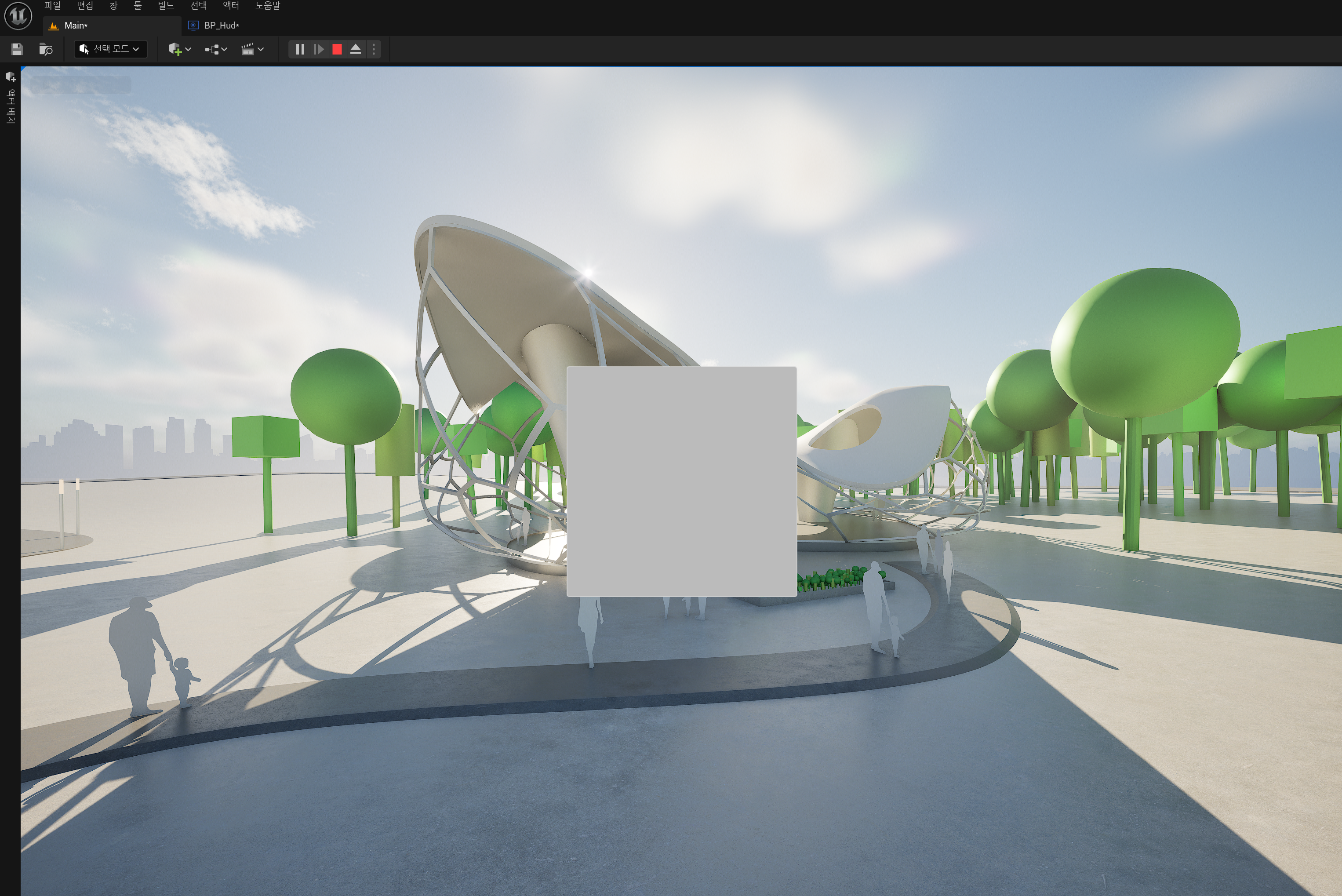
컴파일과 저장 후 에디터를 실행하면 화면에 생성한 UI가 나타납니다.
(만약 나타나지 않는다면, 저번 강의를 다시 참고해서 빠진것이 없는지 확인하시기 바랍니다.)

이제 나타난 버튼을 클릭하면 "Hello"를 출력하도록 만들어보겠습니다.
지난 강의 때 만든 WBP_Main을 실행합니다.
(실행중인 에디터는 중지 후 따라해주세요. 만약 실행 중이라면 편집이 불가능합니다.)

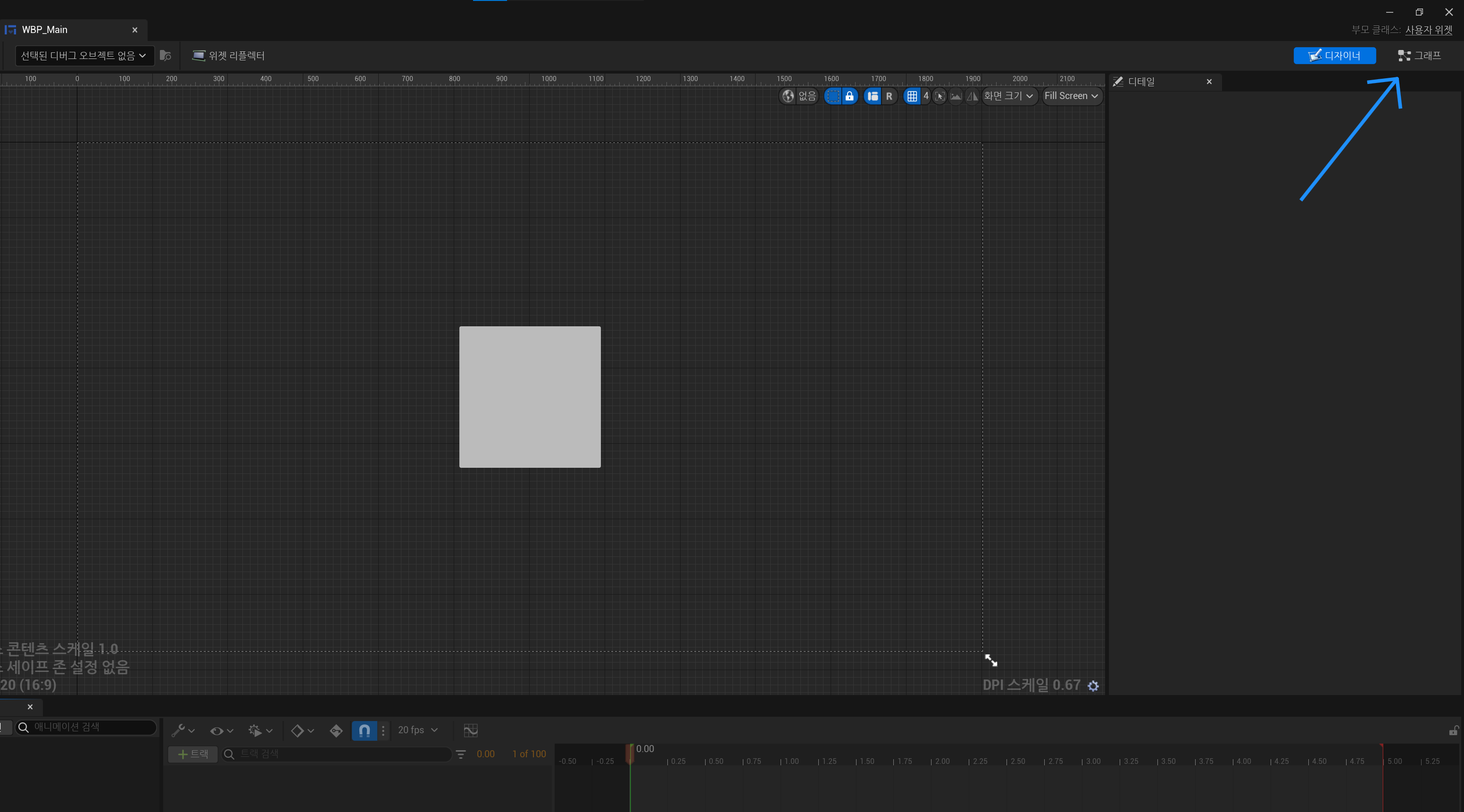
디자이너 화면에서 버튼을 클릭하고 오른쪽 디테일창의 버튼 이름을 변경하고 변수 여부를 클릭합니다.

오른쪽 상단에 위치한 디자이너 > 그래프 를 클릭해 블루프린트를 만들 수 있는 화면으로 이동합니다.

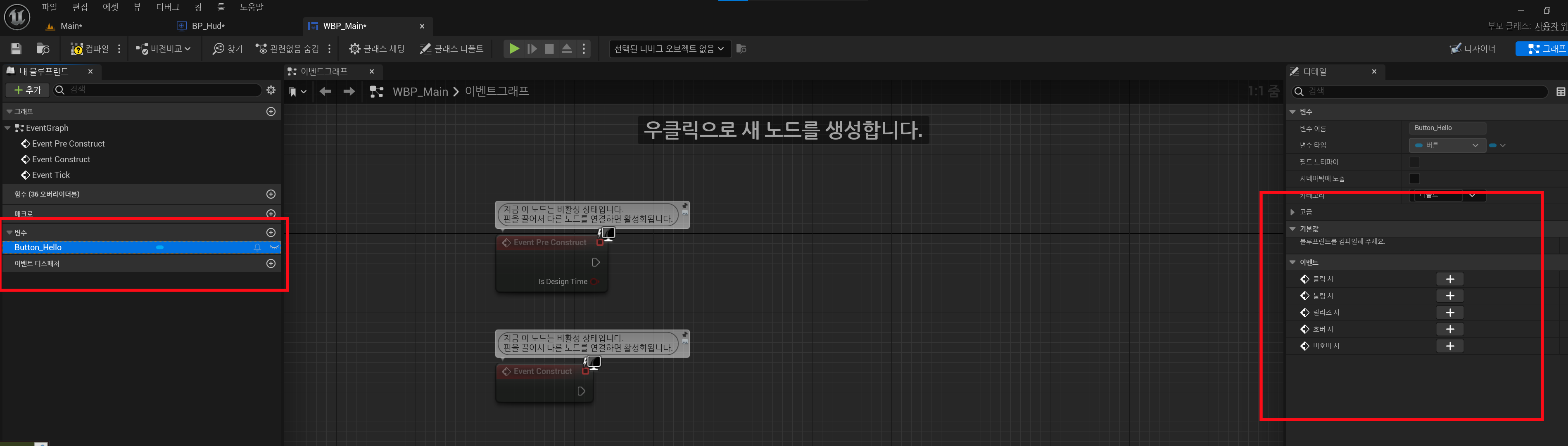
왼쪽에 위치한 변수 창의 Button_Hello(설정한 이름)을 클릭하면 오른쪽에 위치한 디테일 창에서 아래 그림과 같이
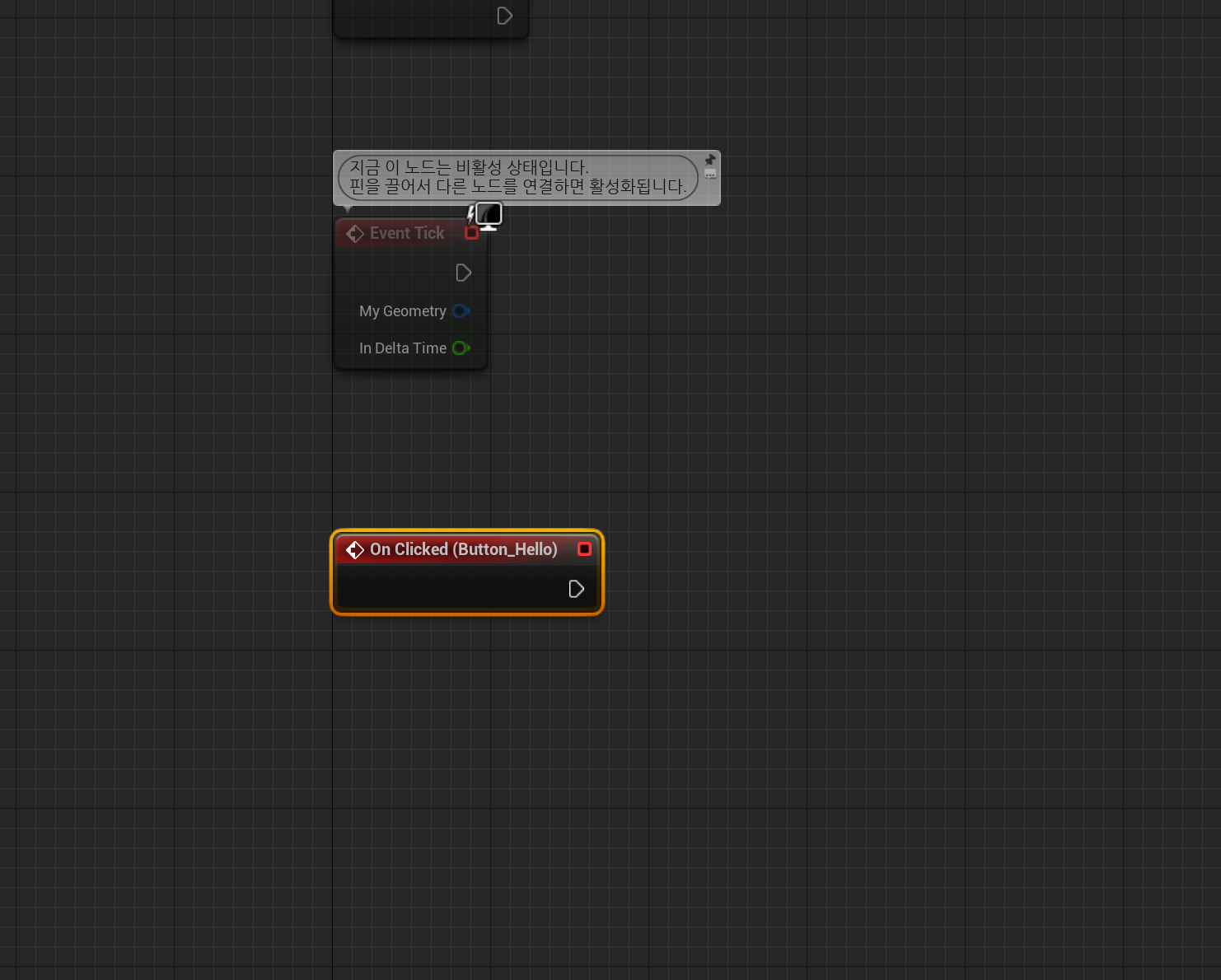
"클릭 시 + "을 확인할 수 있습니다. + 버튼을 클릭하면 "On Clicked" 노드가 생성됩니다.


On Clicked 노드에 Print String 노드를 연결 후 컴파일 저장

이제 다시 에디터를 실행 해 버튼을 클릭하면 "Hello"가 출력되는 것을 확인 할 수 있습니다.
다음 시간에는 다양한 버튼을 만들고 디자인을 진행한 후 원하는 위치에 카메라를 배치해
UI 버튼으로 카메라 뷰를 변경해 보겠습니다.
'Unreal 강의 > 건축시각화 UI' 카테고리의 다른 글
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 6 (0) | 2024.01.11 |
|---|---|
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 5 (0) | 2024.01.04 |
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 4 (0) | 2023.12.31 |
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 2 (0) | 2023.12.19 |
| [UI/UX] 건축 시각화 인터랙티브 UI 제작 - 1 (0) | 2023.12.13 |