Unreal 강의/건축시각화 UI
[UI/UX] 건축 시각화 인터랙티브 UI 제작 - 5
SSample
2024. 1. 4. 22:51
오늘은 카메라 관련 UI 버튼을 제작해 보겠습니다.
지난 강의에서 만들었는 WMP_Main 위젯을 실행하겠습니다.

디자이너 모드에서 팔레트 > 버튼을 검색해 원하는 위치에 배치합니다.
그리고 팔레트 > 텍스트를 검색해 버튼 위에 드래그 앤 드롭합니다.


그리고 디테일 창에서 텍스트를 "CAM1"로 변경합니다.

그다음 생성한 버튼을 클릭한 후 디테일 창을 아래 그림과 같이 변경합니다.
- 변수 이름 변경 : Button_cam1
- 콘텐츠 크기에 맞춤 체크 (해당 버튼의 크기를 텍스트 크기에 맞춰주는 기능)

위에 설명한 방법으로 동일하게 이름만 바꿔서 "CAM2 버튼"을 만들어 봅시다.

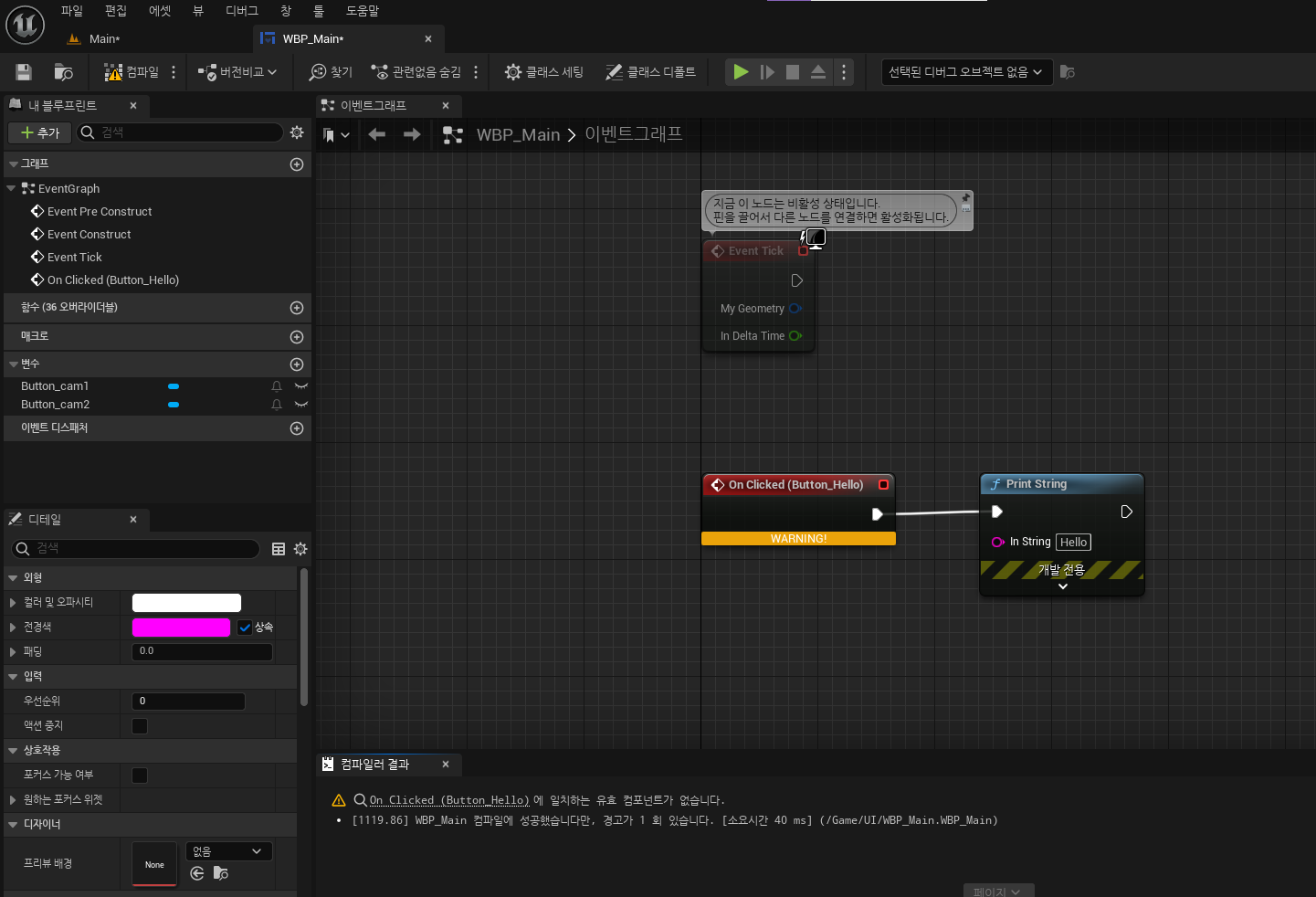
성공하셨다면, Button_Hello 버튼을 삭제하고 컴파일 저장.
이때 아래 그림과 같은 오류가 생긴다면 그래프 창으로 이동해 삭제한 버튼과 관련된 모든 내용도 같이 삭제합니다.
그리고 컴파일, 저장하면 오류가 사라집니다.



모든 작업 완료 후 에디터 화면에서 실행을 누르면 아래 그림과 같이 UI가 생성된 것을 확인할 수 있습니다.

